
В данной статье продолжится работа над ранее созданным виртуальным туром.
Но в этот раз более будут более подробно рассмотрены переменные и функции работы с ними.
Помимо этого попробуем передать параметры в экшены, рассмотрим условные операторы, и продолжим тему структуры кода виртуального тура.
Типы переменных
С переменными мы ранее неоднократно сталкивались, когда присваивали одной из них значение true, false, числовое значение и т.д. Рассмотрим подробнее этот вопрос.
В krpano существуют 4 простых типа переменных:
* Boolean. Переменные данного типа могут принимать значения true (правда), false (ложь). В предыдущей статье мы передавали атрибуту keep значение как раз такого типа, тем самым регулируя область видимости отдельных элементов тура.
* Int (от слова Integer). Переменные этого типа могут принимать любые целочисленные значения. Например: 2, 0, -4.
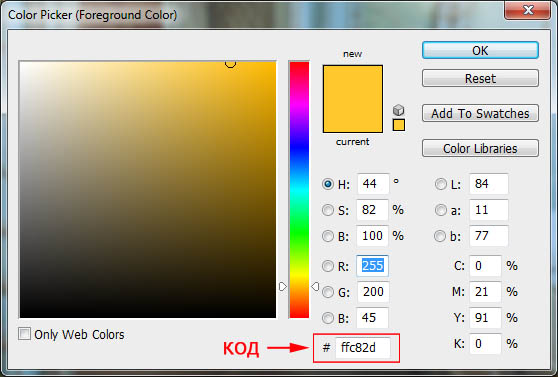
Также переменные такого типа используются для обозначение цвета. Цвет задается в виде шестнадцатеричного числа и оформляется в виде 0х123456.
0x-показывает что значение в шестнадцатиричной системе.
12-значение красной компоненты цвета
34-значение зеленой компоненты
56-значение синей компоненты.
Если вам сложно ориентироваться в такой цветовой схеме, то вы можете узнать код интересуещего вас цвета зайдя в палитру фотошопа:

* Number. Переменные данного типа могут принимать любые дробные значения.
Например: 4.1, 0.16, -11,234.
* String. Переменные этого типа хранят строковое значение. В качестве значения может выступать любой последовательный набор символов.
Например: “строка1”, “str123”, “Несколько слов”.
Переменные данного типа широко применяются в krpano. Например мы ранее задавали значение выравнивания наподобие “center”, “topleft”. Все это значения строковой переменной.
Важно
Для того чтобы русскоязычные значения строковых переменных при просмотре виртуального тура не превращались в непонятные знакосимволы установите кодировку в Notepad++ в UTF-8 (без BOM).
Главное меню->Кодировка-> Преобразовать в UTF-8 без BOM
А также, чтобы в будущем Notepad++ автоматически делал это преобразование зайдите в:
Главное меню->Настройки-> Конфигурация -> Новый документ
Там в меню Кодировка установите UTF-8 без метки BOM, а также поставьте галку При открытие ANSI-файла.
Операции с переменными
Операции с числовыми переменными в krpano
В krpano нет возможности проводить операции с переменными привычным со школьных времен способом. Т.е. в krpano нельзя написать запись вроде: Z=X+Y. Все основные операции со значениями проводятся при помощи функций.
Математическая функция (результат, значение 1, значение 2*);
Соответственно запись типа Z=X+Y преобразуется в следующее схематичное выражение:
Сложить(Z,X,Y);
Если, например, надо просто к Z добавить значение X, то можно записать:
Сложить(Z,X);
Поэтому в математических функциях значение 2 может отсутствовать (обозначена *).
В krpano существую следующие основные функции для переменных типа Int и Number:
| Функция | Описание | Пример |
| add(variable,valueA,valueB*) | Сложение значение двух переменных | add(Z,X,Y); |
| sub(variable,valueA,valueB*) | Вычитание | sub(Z,X,Y); |
| mul(variable,valueA,valueB*) | Умножение | mul(Z,X,Y); |
| div(variable,valueA,valueB*) | Деление | div(Z,X,Y); |
| pow(variable,valueA,valueB*) | Возведение в степень | pow(Z,X,Y); |
Если переменной необходимо просто установить какое либо значение, то для этого есть уже знакомая функция set.
Если же необходимо обратиться к значению переменной то применяется функция get.
Например:
get(x) - будет выдано значение переменной х.
Важно
Если написать следующий код:
set (x, 4);
set (y, x);
То переменной y будет присвоено не 4, а строка “x” . Для того чтобы присвоить y именно значение переменной x необходимо написать:
set(y, get(x));
В то же время, нет особой необходимости в математических функциях дополнительно обращаться к значению переменных, можно вполне написать:
add(t, x, y);
В тоже время запись:
add(t, get(x), get(y));
также будет считаться правильной, но получается несколько более громоздкой.
Операции со строковыми переменными в krpano
| Функция | Описание | Пример |
| txtadd(destination,txt1,txt2*,txt3*,…*) |
Складывает строки txt1, txt2, txt3,… и записывает результат в destination. |
txtadd(t,”строка1”,”строка2”); t будет присвоено значение “строка1строка2” |
| subtxt(dstvar,srcvar,startpos,len) |
Производит вычитание (вырезание) из строки srcvar участка, начинающегося с позиции startpos и длиной len. Результат присваивается dstvar. |
set(a, “строка12345″); subtxt(t,a,0,7); t будет присвоено значение “строка1″. |
Текстовые стили
Модифицируем тур, который был получен в 5. Создание виртуального тура. Структура тура так, чтобы при старте панорамы в верхней части экрана появлялась надпись с названием местности.
Вывод текста задается при помощи фукции:
showtext(text,textstyle*)
text – выводимый текст;
textstyle – его стиль.
Текстовый стиль это набор параметров, которые будут применены к выводимому тексту.
Задается стиль при помощи тега textstyle. У данного тега множество атрибутов, рассмотрим только те, которыми будем пользоваться (остальные можно посмотреть на все том же сайтеkrpano.com)
<textstyle name="style1"
font="Arial"
fontsize="18"
bold="true"
italic="true"
background="false"
border="false"
textcolor="0x000000"
origin="top"
blendmode="layer"
showtime="2"
fadetime="1"
fadeintime="1"
effect="glow(0xFFFFFF,0.85,4,4);"
/>
name=”style1″. Задается имя стиля
font=”Arial”. Название шрифта, при помощи которого будет выведена надпись
fontsize=”18″. Задается размер шрифта.
bold=”true”. Выделяем жирным.
italic=”true”. Задаем выделение курсивом.
background=”false”. Показывает, нужно ли выводить под надписью однотонный фон. В нашем случае мы отменяем фон
border=”false”. Отменяем выделение текста рамкой.
textcolor=”0×000000″. Задает цвет шрифта. В данном случае здесь задан цвет черный.
origin=”top”. По умолчанию origin=”cursor”, т.е. текст выводится над курсором. Мы здесь переопределяем значение, чтобы вывод текста происходил в верхней части экрана.
showtime=”2″. Задаем, чтобы текст на экране показывался 2 секунды.
fadetime=”1″. Время затухания текста в секундах.
fadeintime=”1″. Время появления текста.
effect=”glow(0xFFFFFF,0.85,4,4);”. Задаем для текста эффект – glow(свечение). В параметрах указываем цвет – белый, уровень непрозрачности, ширина свечения, сила свечения.
Теперь сделаем чтобы текст выводился при старте панорамы. Для этого в у обоих сцен, в тегах scene пропишем событие onstart
<scene name="panorama1" onstart="showtext('Байкал', style1);" >
<scene name="panorama2" onstart="showtext('Черекское ущелье ', style1);" >
Код вышеприведенного тега textstyle напишем в общем блоке.
Получится следующий код:
<krpano version="1.0.8.14" onstart="loadscene(panorama1);" >
<plugin name="logo"
align="righttop"
y="5"
x="5"
url="%SWFPATH%/images/logo.png"
alpha="0.5"
keep="true"
onover="tween(plugin[logo].alpha, 1.0, 0.5)"
onout="tween(plugin[logo].alpha, 0.5, 0.5)"
onclick="openurl('http://www.1panorama.ru', _blank)"
/>
<plugin name="intro"
url="%SWFPATH%/images/intro.png"
align="center"
alpha="0"
keep="true"
onloaded="tween(plugin[intro].alpha,1,1)"
/>
<plugin name="button"
url="%SWFPATH%/images/button.png"
align="center"
keep="true"
alpha="0"
x="150"
y="-50"
crop="0|0|24|24"
onovercrop="0|24|24|24"
ondowncrop="0|48|24|24"
onloaded="tween(plugin[button].alpha,1,1)"
onclick="hideintro();"
/>
<plugin name="openfullscreen"
url="%SWFPATH%/images/buttoncontrol.png"
align="bottomright"
keep="true"
y="10"
x="10"
visible="true"
crop="0|0|30|30"
onovercrop="0|30|30|30"
onclick="set(fullscreen,true); set(plugin[openfullscreen].visible,false); set(plugin[closefullscreen].visible,true);"
/>
<plugin name="closefullscreen"
url="%SWFPATH%/images/buttoncontrol.png"
align="bottomright"
keep="true"
y="10"
x="10"
visible="false"
crop="30|0|30|30"
onovercrop="30|30|30|30"
onclick="set(fullscreen,false); set(plugin[openfullscreen].visible,true); set(plugin[closefullscreen].visible,false);"
/>
<plugin name="offrotate"
url="%SWFPATH%/images/buttoncontrol.png"
align="bottomright"
keep="true"
y="10"
x="50"
visible="true"
crop="90|0|30|30"
onovercrop="90|30|30|30"
onclick="set(autorotate.enabled,false); set(plugin[onrotate].visible,true); set(plugin[offrotate].visible,false);"
/>
<plugin name="onrotate"
url="%SWFPATH%/images/buttoncontrol.png"
align="bottomright"
keep="true"
y="10"
x="50"
visible="false"
crop="60|0|30|30"
onovercrop="60|30|30|30"
onclick="set(autorotate.enabled,true); set(plugin[onrotate].visible,false); set(plugin[offrotate].visible,true);"
/>
<autorotate enabled="true"/>
<textstyle name="style1"
font="Arial"
fontsize="18"
bold="true"
italic="true"
background="false"
border="false"
textcolor="0x000000"
origin="top"
showtime="2"
fadetime="1"
fadeintime="1"
effect="glow(0xFFFFFF,0.85,4,4);"
/>
<action name="hideintro">
tween(plugin[intro].alpha,0,1);
set(plugin[intro].enabled, false);
tween(plugin[button].alpha,0,1);
set(plugin[button].enabled, false);
</action>
<scene name="panorama1" onstart="showtext('Байкал', style1);" >
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="%SWFPATH%/panoramas/panorama1.tiles/preview.jpg" />
<image>
<cube url="%SWFPATH%/panoramas/panorama1.tiles/pano_%s.jpg" />
</image>
<hotspot name="spot1-2" url="%SWFPATH%/images/hotspot.png"
ath="-105" atv="-4"
crop="0|0|26|26" onovercrop="0|26|26|26"
onclick="loadscene(panorama2);"
/>
<lensflare name="lf0" set="DEFAULT" visible="true" ath="-138.7916" atv="-50.7045" size="0.80" blind="0.60" blindcurve="4.00" />
</scene>
<scene name="panorama2" onstart="showtext('Черекское ущелье ', style1);" >
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="%SWFPATH%/panoramas/panorama2.tiles/preview.jpg" />
<image>
<cube url="%SWFPATH%/panoramas/panorama2.tiles/pano_%s.jpg" />
</image>
<hotspot name="spot2-1" url="%SWFPATH%/images/hotspot.png"
ath="0" atv="0"
crop="0|0|26|26" onovercrop="0|26|26|26"
onclick="loadscene(panorama1);"
/>
</scene>
</krpano>
Теперь если запустить виртуальный тур, то в верхней части экрана можно увидеть название панорам.
Передача параметров в экшены
Часто возникает необходимость в экшен передать параметр, с которым будет потом вестись работа внутри него.
Модифицируем код так , чтобы каждая сцена начинала свой показ с определенного угла.
В сценах мы уже использовали тег view с атрибутами hlookat (стартовый горизонтальный угол) и vlookat (стартовый вертикальный угол).
Их можно изменить непосредственно в самих сценах, но мы поступим немного иначе, и будем задавать значение внутри отдельного экшена. Данный экшен как раз и будет тем самым “Стартовым экшеном сцен”, который был показан в структуре кода в 5-ой части цикла уроков по krpano.
Напишем пустой экшен, и разместим его перед сценами. Фактически его можно разместить и перед плагинами, но удобнее когда экшен старта сцен находится поблизости непосредственно от самих сцен.
<action name="start_scene"> </action>
Для того чтобы передать в экшен параметр, надо при вызове в скобках поместить значение этого параметра.
Например:
start_scene(41, 12, “пример передачи строковой переменной”);
Т.е. запись полностью аналогична вызову функций. Для того чтобы считать переданные параметры внутри экшена используется запись вида:
%номер_параметра
Т.е. в данном примере.
%1 внутри экшена будет равен 41,
%2 = 12
%3 =”пример передачи строковой переменной”
Значение с процентами могут применяться также как и обычные переменные. Формат работы с ними аналогичен.
Например:
set(x, %2);
В результате этой записи переменной х будет присвоено значение второго передаваемого параметра, т.е. 12.
В нашем туре мы будем передавать экшену значения начальных углов сцены, которые потом будем присваивать атрибутам тега view.
Таким образом экшен будет выглядеть следующим образом:
<action name="start_scene">
set(view.hlookat, %1);
set(view.vlookat, %2);
</action>
Вызов экшена допишем в событие сцены onstart.
Для первой сцены событие будет выглядеть следующим образом (значения стартовых углов заданы произвольно):
onstart=”showtext(‘Байкал’, style1); start_scene(90,0);”
Для второй:
onstart=”showtext(‘Черекское ущелье ‘, style1); start_scene(100,0);”
Теперь если запустить виртуальный тур, то можно заметить что начальные углы сцены изменились.
Условные операторы
Как и в “больших” языках программирования в krpano существуют так называемые условные операторы.
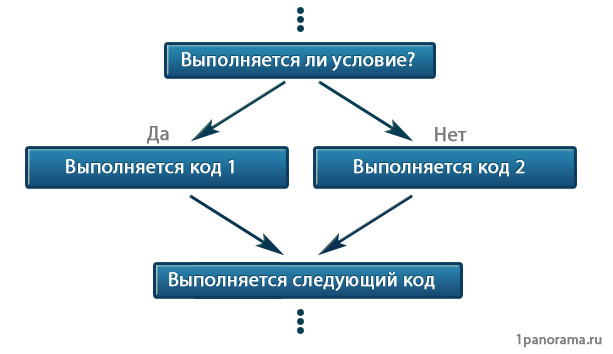
В данных операторах, выполнение участка кода зависит в зависимости от значения условия. Если условие выполняется, то далее krpano переходит к одному участку кода. Если нет, то к другому.

В качестве условий чаще всего выступает сравнение одной переменной с другой.
Например:
Пусть у нас x=5, y=10.
В качестве условия зададим x<y
В данном случае условие выполняется, в результате выполняется код 1.
Если же изначально было бы у нас x=15, y=10, то условие бы не выполнялось (т.е. условие x было бы ложно, а именно false), поэтому бы выполнялся код 2.
В krpano условный оператор задается следующим образом:
if(condition, then-actions, else-actions*)
где:
condition – условие;
then-actions – код, который выполняется если условие правдиво;
else-actions – код, который выполняется если условие ложно.
Т.е. если перевести вышепоказанный пример в такую конструкцию, то получится следующее
if(x<y, код1, код2);
А теперь небольшое задание: как сделать такое условие, которое независимо от начальных данных всегда правдиво, или всегда ложно? Ответ будет дан в конце этого раздела.
В качестве условий, как выше писалось чаще всего выступает сравнение переменных. Для этого используются следующие операторы:
“<” – меньше
“<=”- меньше либо равно
“>” – больше
“>=” – больше либо равно
“==” – равно. Здесь стоит именно два знака “равно”. Такой формат записи пришел из “больших” языков программирования, чтобы отделить просто “=” (т.е. присваивание значения), от сравнения на равенство.
В krpano иногда можно забыть, и поставить один знак “равно” вместо двух, что приведет к тому что условный оператор не будет работать. Поэтому проверяйте ваш формат записи условия.
“!=” – не равно.
Но с использованием знаков “больше\меньше” в krpano есть определенные ньюансы.
Эти же знакосимволы используются и при оформление тегов и применив сравнение на “больше\меньше” окрашивание кода в notepade++ сбивается (оригинальный xml-формат вне описания тегов такие знаки не поддерживает). А это не сильно приятно, как визуально, так и практически (зачастую можно по цвету определить где произошла ошибка).
Поэтому в krpano были введено альтернативное написание знаков “больше\меньше”.
Вместо “<” – “LT” (от выражения “Lower Than”).
Вместо “>” – “GT” (Greater Than).
Вместо “<=” – “LE” (Lower or Equal than).
Вместо “>=” – “GE” (Greater or Equal than).
Обычные знаки “больше\меньше” в krpano также работают, но их использовать не рекомендуется.
Пример:
Нахождение наибольшего числа среди двух значений.
Необходимо сравнить значение переменных x и y, после чего переменной t присвоить наибольшее значение.
Код, который решает такую задачу в krpano будет выглядеть так:
if(x GT y, set(t, get(x)), set(t, get(y)));
А теперь ответ на вышеобозначенное задание.
Условие, которое всегда правдиво это собственно и есть true, а которое ложно - false. Поэтому если, например, записать:
if( true, set(t, get(x)), set(t, get(y)));
то всегда и при любых случаях переменной t будет присвоено значение переменной x.
Оптимизация работы с krpano и настройка тура
Создание стартового экшена сцен
Тема оптимизации работ чрезвычайно обширна и охватить ее в небольшом разделе невозможно. Можно сказать, что это некая “философия структуризации и работы с кодом” :) .
Здесь же будут показан одна из концепций и ее реализация простым способом.
Наверное, всем хотелось бы облегчить себе работу в программировании виртуального тура. Поэтому попробуем организовать код так, чтобы отдельные его участки можно было применять в новых турах. Т.е. попробуем создать универсальные отдельные элементы тура. Тогда добавление функционала в новый тур будет фактически заключаться в простом копировании участка кода.
В данном туре сделаем так, чтобы с минимальными доработками можно было добавлять в новый тур функционал: название сцены сверху экрана и задание стартовых углов просмотра. Помимо этого сделаем более удобную настройку элементов тура.
Для начала изменим код экшена start_scene.
В качестве передаваемого параметра теперь у нас будет только номер сцены (1 или 2).
В самом экшене будем считывать параметр и в зависимости равен он 1 или 2 корректировтаь параметры сцены. Это легко можно сделать при помощи условного оператора.
Теперь событие старта сцены вместо:
onstart=”showtext(‘Байкал’, style1); start_scene(90,0);”
будет:
onstart=”start_scene(1);”
Во второй же сцене вместо:
onstart=”showtext(‘Черекское ущелье ‘, style1); start_scene(100,0);”
запишем:
onstart=”start_scene(2);”
Теперь же в самом экшене будем сравнивать значение %1 (т.е. передаваемого параметра) и в зависимости от его значение настраивать сцену.
Экшен примет вид:
<action name="start_scene">
if(%1==1, showtext('Байкал', style1);
set(view.hlookat, 90);
set(view.vlookat, 0);
);
if(%1==2, showtext('Черекское ущелье ', style1);
set(view.hlookat, 100);
set(view.vlookat, 0);
);
</action>
Т.е. сначала мы сравниваем передаваемый параметр с 1, и если он ему равен, то выполняется вывод надписи и устанавливаются начальные углы сцены.
Обратите внимание, что все 3 функции внутри if записаны через “;”. Если условие правдиво, то все 3 функции последовательно срабатывают. Код, который выполняется если условие ложно в данном случае мы не записали.
Если передаваемый параметр равен 2, то производится настройка сцены исходя из заданых значений для второй сцены.
Два оператора if в данном случае можно объединить в 1.
Получится:
if(%1==1, showtext('Байкал', style1);
set(view.hlookat, 90);
set(view.vlookat, 0);
,
showtext('Черекское ущелье ', style1);
set(view.hlookat, 100);
set(view.vlookat, 0);
);
Тут получится что если передаваемый параметр равен 1, то применяем настройки для первой сцены, иначе – для второй.
Коды “если условие правдиво” и “если условие ложно” разделен “,”. Внутри же этих кодов функции разделены “;”.
Но вернемся к первому варианту записи, потому как он более универсален, и позволяет легко добавить обработку параметров если сцен больше двух.
Вывод значение настроек в отдельный экшен.
А теперь попробуем создать экшен настроек (этот экшен у нас обозначен в структуре кода в уроке 5) и вывести туда все настройки сцен виртуального тура. Это позволит более удобно их редактировать.
Сразу после закрытия тега textstyle создадим экшен scene_options и пропишем туда переменные со значениями настроек сцен.
<action name="scene_options">
set(scene1_h, 90);
set(scene1_v, 0);
set(scene1_text, "Байкал");
set(scene2_h, 90);
set(scene2_v, 0);
set(scene2_text, "Черекское ущелье");
</action>
Здесь мы последовательно для каждой сцены задали значения переменным: начальный горизонтальный угол, начальный вертикальный угол и текст, который надо выводить в верхней части экрана.
Данный экшен мы будем вызывать сразу после старта тура (только тура а не сцены), ведь установить настройки виртуального тура это первое что необходимо сделать при его запуске.
Поэтому изменим самую первую строку скрипта с
<krpano version=”1.0.8.14″ onstart=”loadscene(panorama1);” >
на
<krpano version=”1.0.8.14″ onstart=”scene_options();” >
А загрузку первой панорамы поместим в экшен scene_options.
Получится:
<action name="scene_options">
set(scene1_h, 90);
set(scene1_v, 0);
set(scene1_text, "Байкал");
set(scene2_h, 90);
set(scene2_v, 0);
set(scene2_text, "Черекское ущелье");
loadscene(panorama1);
</action>
В экшене start_scene изменим все прописанные значение настроек на обращения к значениям новых переменных.
<action name="start_scene">
if(%1==1, showtext(get(scene1_text), style1);
set(view.hlookat, get(scene1_h));
set(view.vlookat, get(scene1_v));
);
if(%1==2, showtext(get(scene2_text), style1);
set(view.hlookat, get(scene2_h));
set(view.vlookat, get(scene2_v));
);
</action>
В результате получится следующий код виртуального тура:
<krpano version="1.0.8.14" onstart="scene_options();" >
<plugin name="logo"
align="righttop"
y="5"
x="5"
url="%SWFPATH%/images/logo.png"
alpha="0.5"
keep="true"
onover="tween(plugin[logo].alpha, 1.0, 0.5)"
onout="tween(plugin[logo].alpha, 0.5, 0.5)"
onclick="openurl('http://www.1panorama.ru', _blank)"
/>
<plugin name="intro"
url="%SWFPATH%/images/intro.png"
align="center"
alpha="0"
keep="true"
onloaded="tween(plugin[intro].alpha,1,1)"
/>
<plugin name="button"
url="%SWFPATH%/images/button.png"
align="center"
keep="true"
alpha="0"
x="150"
y="-50"
crop="0|0|24|24"
onovercrop="0|24|24|24"
ondowncrop="0|48|24|24"
onloaded="tween(plugin[button].alpha,1,1)"
onclick="hideintro();"
/>
<plugin name="openfullscreen"
url="%SWFPATH%/images/buttoncontrol.png"
align="bottomright"
keep="true"
y="10"
x="10"
visible="true"
crop="0|0|30|30"
onovercrop="0|30|30|30"
onclick="set(fullscreen,true); set(plugin[openfullscreen].visible,false); set(plugin[closefullscreen].visible,true);"
/>
<plugin name="closefullscreen"
url="%SWFPATH%/images/buttoncontrol.png"
align="bottomright"
keep="true"
y="10"
x="10"
visible="false"
crop="30|0|30|30"
onovercrop="30|30|30|30"
onclick="set(fullscreen,false); set(plugin[openfullscreen].visible,true); set(plugin[closefullscreen].visible,false);"
/>
<plugin name="offrotate"
url="%SWFPATH%/images/buttoncontrol.png"
align="bottomright"
keep="true"
y="10"
x="50"
visible="true"
crop="90|0|30|30"
onovercrop="90|30|30|30"
onclick="set(autorotate.enabled,false); set(plugin[onrotate].visible,true); set(plugin[offrotate].visible,false);"
/>
<plugin name="onrotate"
url="%SWFPATH%/images/buttoncontrol.png"
align="bottomright"
keep="true"
y="10"
x="50"
visible="false"
crop="60|0|30|30"
onovercrop="60|30|30|30"
onclick="set(autorotate.enabled,true); set(plugin[onrotate].visible,false); set(plugin[offrotate].visible,true);"
/>
<autorotate enabled="true"/>
<textstyle name="style1"
font="Arial"
fontsize="18"
bold="true"
italic="true"
background="false"
border="false"
textcolor="0x000000"
origin="top"
showtime="2"
fadetime="1"
fadeintime="1"
effect="glow(0xFFFFFF,0.85,4,4);"
/>
<action name="scene_options">
set(scene1_h, 90);
set(scene1_v, 0);
set(scene1_text, "Байкал");
set(scene2_h, 90);
set(scene2_v, 0);
set(scene2_text, "Черекское ущелье");
loadscene(panorama1);
</action>
<action name="hideintro">
tween(plugin[intro].alpha,0,1);
set(plugin[intro].enabled, false);
tween(plugin[button].alpha,0,1);
set(plugin[button].enabled, false);
</action>
<action name="start_scene">
if(%1==1, showtext(get(scene1_text), style1);
set(view.hlookat, get(scene1_h));
set(view.vlookat, get(scene1_v));
);
if(%1==2, showtext(get(scene2_text), style1);
set(view.hlookat, get(scene2_h));
set(view.vlookat, get(scene2_v));
);
</action>
<scene name="panorama1" onstart="start_scene(1);" >
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="%SWFPATH%/panoramas/panorama1.tiles/preview.jpg" />
<image>
<cube url="%SWFPATH%/panoramas/panorama1.tiles/pano_%s.jpg" />
</image>
<hotspot name="spot1-2" url="%SWFPATH%/images/hotspot.png"
ath="-105" atv="-4"
crop="0|0|26|26" onovercrop="0|26|26|26"
onclick="loadscene(panorama2);"
/>
<lensflare name="lf0" set="DEFAULT" visible="true" ath="-138.7916" atv="-50.7045" size="0.80" blind="0.60" blindcurve="4.00" />
</scene>
<scene name="panorama2" onstart="start_scene(2);" >
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="%SWFPATH%/panoramas/panorama2.tiles/preview.jpg" />
<image>
<cube url="%SWFPATH%/panoramas/panorama2.tiles/pano_%s.jpg" />
</image>
<hotspot name="spot2-1" url="%SWFPATH%/images/hotspot.png"
ath="0" atv="0"
crop="0|0|26|26" onovercrop="0|26|26|26"
onclick="loadscene(panorama1);"
/>
</scene>
</krpano>
Таким образом у нас получился код тура где все его настройки сосредоточены в одном экшене и теперь можно легко менять начальные углы обзора, название сцены, задавать какую сцену необходимо грузить первой.
В будущем настройки лучше также выносить в этот экшен, чтобы можно было быстро при необходимости перенастроить виртуальный тур.
Появилась также некая универсализация кода. Теперь можно легко добавлять новые сцены в тур, прописав только в событие старта сцены экшен start_scene(номер сцены) и немного модифицировав сам start_scene под изменившееся количество цен.
Если же требуется сделать новый виртуальный тур и он содержит такое же количество сцен, то скопировав с этого тура экшены start_scene и scene_options и прописав их вызов – можно быстро добавить текущий функционал в новый тур. Что быстрее, чем заново писать код этого функционала.
Таким образом за счет большей универсальности кода достигается оптимизация работ над виртуальными турами.
