
В предыдущей статье были рассмотрены основные принципы работы с krpano и написаны первые, самые простые скрипты.
В этом уроке мы продолжим работу над проектом, полученным в предыдущем уроке.
Для урока потребуются наработки, полученные в предыдущей статье. Если вы не сохранили материалы – то их можно скачать по ссылке:
Если вы создали проект самостоятельно, то используйте свои наработки. В материалах выложен проект на основе незарегистрированной версии krpano.
События в krpano
Для того чтобы получить возможность создавать сценарии работы на какие-то действия пользователя в krpano были введены события. При совершении “события” происходит “реакция на событие”.
В жизни мы постоянно сталкиваемся с этим. Например, событие – пошел дождь. Наша реакция на событие – развернуть зонт.
У плагинов в krpano созданы события. В основном ими являются действия пользователя:
onover – пользователь навел курсор мыши на изображение плагина
onhover – пользователь навел курсор мыши на элемент плагина и не совершает больше действий.
onout - пользователь убрал курсор с элемента плагина
onclick - пользователь кликнул на элементе плагина
ondown – пользователь нажал на кнопку мыши
onup – пользователь отжал кнопку мыши
onloaded – элемент события был загружен на компьютер пользователя. Если элементом события является изображение (как в предыдущем уроке с plugin-ом logo), то это событие возникает когда logo.png был загружен на компьютер пользователя.
К каждому событию можно написать при помощи скрипта необходимую нам реакцию на событие. Как это сделать будет рассказано несколько ниже.
Анимация в krpano
В krpano есть возможность создавать простые виды анимации: перемещение, поворот, масштабирование.
Вся анимация делается посредством изменения какого либо атрибута плагина (об атрибутах можно почитать в предыдущей статье). Например, если у плагина изменять атрибут координата_Х, то получится анимация горизонтального перемещения элемента плагина.
Код полученный в предыдущей статье:
<krpano version="1.0.8.14">
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="panorama.tiles/preview.jpg" />
<image>
<cube url="panorama.tiles/pano_%s.jpg" />
</image>
<plugin name="logo"
align="righttop"
y="5"
x="5"
url="logo.png"
/>
</krpano>
Ранее был разработан простой плагин logo. У плагина есть ряд атрибутов: align, x, y, url.
Обращение к атрибутам плагина просходит при помощи следующей конструкции:
plugin[название_плагина].атрибут плагина
Если нам надо обратиться к атрибуту координата_Х, то следует написать:
plugin[logo].x
Создать анимацию в krpano можно посредством специальной функции tween()
Вот как она описана в krpano Actions / Scripting Reference:
tween(variable,destinationvalue,time*,tweentype*,donecall*,updatecall*)
Такая запись означает, что у функции tween есть 6 параметров:
variable - переменная, значение которой надо изменять;
destinationvalue – конечное значение переменной после анимации;
time* – за какое время надо выполнить анимацию;
tweentype* – тип анимации (с ускорением, с замедлением и т.д.);
donecall* – что нужно сделать после того как анимация будет завершена. Т.е. создается событие – “завершение анимации”;
updatecall* – что нужно сделать когда происходит анимация переменной. Т.е. вызывается событие – “переменная поменяла значение”.
Параметры со “*” означают что они необязательны и могут отсутствовать.
Попробуем при помощи этой функции проанимировать логотип. Например, при запуске панорамы пусть он переместится на 300 пикселей влево за 3 секунды.
Тогда можно записать следующую конструкцию:
tween(plugin[logo].x, 305, 3)
Т.е. в качестве анимируемой переменной у нас выступает атрибут координата_Х плагина logo. Чтобы сместить влево, необходимо увеличить координату Х на 300, т.е. поставить значение =305. В качестве третьего параметра поставим цифру 3, что означает – “проанимировать за 3 секунды”.
Но теперь необходимо понять куда поставить эту строчку. Мы хотели чтобы логотип начал свое смещение сразу после загрузки. Нужно найти событие – загрузка логотипа (а вернее плагина с логотипом).
Ранее писалось, что у плагина есть такое событие и называется onloaded.
События описываются следующим образом:
событие=”реакция на событие”.
Т.е. в нашем случае получится:
onloaded=”tween(plugin[logo].x, 305, 3)”
Все события, по правилам скриптов krpano (более сложные случаи тут пока не рассматриваем), должны быть описаны внутри плагина (внутри тега ).
Получается, что программа будет выглядеть следующим образом:
<krpano version="1.0.8.14">
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="panorama.tiles/preview.jpg" />
<image>
<cube url="panorama.tiles/pano_%s.jpg" />
</image>
<plugin name="logo"
align="righttop"
y="5"
x="5"
url="logo.png"
onloaded="tween(plugin[logo].x, 305, 3)"
/>
</krpano>
Если запустить панораму, то можно увидеть перемещение логотипа.
Удалим строчку
onloaded=”tween(plugin[logo].x, 305, 3)”
и перейдем к анимации более приближенной к реальным условиям.
Доработка логотипа
В настоящее время логотип на панораме выглядит слишком статично и малофункционально. Сделаем, чтобы по клику на логотипе открывался нужный нам сайт (например, ресурс заказчика панорамной съемки). И помимо этого, сделаем чтобы пока он не наведен – был полупрозрачным, чтобы не сильно выделяться на фоне панорамы.
Прозрачность плагина задается при помощи атрибута alpha. Он может принимать значения от 0 (полностью прозрачно) до 1 (полностью непрозрачно)
Сделаем изначально его полупрозрачным. Для этого добавим этот атрибут:
<plugin name="logo" align="righttop" y="5" x="5" url="logo.png" alpha="0.5" />
Если сейчас запустить панораму, то увидим что логотип стал полупрозачный.
Теперь сделаем так, чтобы при наведении он становился непрозрачным. Как было описано выше, событие отвечающее за то, что пользователь ”навелся” на плагин называется onover.Реакцией на событие будет анимация изменения прозрачности до 1.0. Оформим это с помощью функции tween()
tween(plugin[logo].alpha, 1.0, 0.5)
Т.е. получим анимацию изменения атрибута alpha до 1.0 за пол секунды
Получим следующий код плагина:
<plugin name="logo" align="righttop" y="5" x="5" url="logo.png" alpha="0.5" onover="tween(plugin[logo].alpha, 1.0, 0.5)" />
Также сделаем, что как только пользователь уберет курсор мышим от плагина – снова сделаем его полупрозрачным. Для этого воспользуемся событием onout
По аналогии:
<plugin name="logo" align="righttop" y="5" x="5" url="logo.png" alpha="0.5" onover=" tween(plugin[logo].alpha, 1.0, 0.5)" onout=" tween(plugin[logo].alpha, 0.5, 0.5)" />
Если сейчас запустить панораму, то можно убедиться логотип отрабатывает как и задумывалось. Теперь необходимо сделать, чтобы при клике открывался сайт заказчика (по аналогии с самим логотипом, сделаем чтобы открывался сайт 1panorama.ru)
Событие, которое отвечает за клик называется onclick
В качестве реакции на событие нам подойдет функция openurl()
Описание функции:
openurl(url,target*)
url - который надо открыть
target* – как нужно открыть (в новом или в этом же окне браузера). Здесь нам подойдет параметр _blank (открыть в новом окне).
Получится следующая конструкция:
onclick=”openurl(‘http://www.1panorama.ru’, _blank)”
Обратите внимание на кавычки. Если бы использовалась функция не как реакция на событие то она бы выглядела так:
openurl(“http://www.1panorama.ru”, _blank)
Т.е. кавычки внутри двойные. Но когда мы используем функцию как реакция на событие, то у нас двойные кавычки заняты по краям функции. А кавычки это не скобки, они не допускают вложенности друг в друга. Поэтому разработчиками было решено, что когда внутри кавычек надо использовать еще одни кавычки, то внешние остаются двойными, а внутренние одинарными.
И так на данном этапе вся программа будет выглядеть следующим образом:
<krpano version="1.0.8.14">
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="panorama.tiles/preview.jpg" />
<image>
<cube url="panorama.tiles/pano_%s.jpg" />
</image>
<plugin name="logo"
align="righttop"
y="5"
x="5"
url="logo.png"
alpha="0.5"
onover=" tween(plugin[logo].alpha, 1.0, 0.5)"
onout=" tween(plugin[logo].alpha, 0.5, 0.5)"
onclick="openurl('http://www.1panorama.ru', _blank)"
/>
</krpano>
Теперь если запустить панораму и попробовать нажать на логотип то – ничего не произойдет :) .
Это связано с тем, что открытие новых окон последством флеш-файла (чем по сути и является 3d-панорама), если файл был запущен не в интернете – запрещено. Это политика безопасности флеш-приложений.
Но как тогда можно увидеть, krpano отрабатывает ли код или туда закралась какая-то ошибка?
Об этом в следующей главе.
Отладка скриптов krpano
Иногда, как в вышеописанном случае бывает не видно, что происходит внутри программы. И появляются мысли , а правильно ли была написана программа?
Для таких случаев в krpano был создан режим отладки. Для того чтобы запустить его запустите панораму и нажмите кнопку “O” (англ. буква). Снизу откроется затемненная область.
Первые строчки показывают версию krpano и flash-плеера, а также на кого зарегистрирован krpano (если у вас есть лицензия).
Следующей строкой идет предпреждение:
WARNING: ExternalInterface NOT availible
Это означает, что внешний интерфейс флеш-плеера не доступен. Из флеша запрещено вызывать другие программы и посылать запросы на открытие страниц сайтов. Как и было описано выше, это сделано для обеспечения безопасности компьютеров пользователей.
Если сейчас попробовать нажать на логотип, то появится еще одно предупреждение, о том, что доступ с локальной папки (где и находится наша панорама) в интернет запрещен. Но если выложить панораму в Интернет (например, на свой сайт), то таких ограничений там не будет, и при клике по логотипу будет открываться прописанный сайт.
Также при работе со скриптами krpano часто бывает полезна функция trace(). Эта функция выводит в отладочную область любой текст или значение переменных. Допустим мы решили проверить, а правильна ли координата_Х у логотипа
Для этого попробуем заменить строку в программе:
onclick=”openurl(‘http://www.1panorama.ru’, _blank)”
на
onclick=” trace(plugin[logo].x)”
Теперь запустите панораму, выведите отладочную область, и после этого кликните по логотипу.
У вас будет выведена координата_X.
Отладочная область удобна в случае, когда у вас написана уже большая программа и почему то она ведет себя не совсем так как нужно. При помощи функции trace() можно вывести в отладочную область значение переменных и узнать, насколько они соответствуют ожидаемым.
Замените обратно
onclick=” trace(plugin[logo].x)”
на
onclick=”openurl(‘http://www.1panorama.ru’, _blank)”
Более подробно о поиске ошибок:
Приложение 1. Поиск ошибок в коде krpano
Работа с плагинами, разработанными другими разработчиками
Krpano имеет возможность присоединить плагины, написанные другими разработчика и тем самым расширить функционал. Такие “внешние” плагины похожи на разработанный нами плагин logo, но только представляют собой swf-файл, с заранее прописанным функционалом, к которому можно обращаться из скриптов krpano.
Рассмотрим на примере, как работать с такими плагинами и для чего они могут потребоваться.
Вы наверняка видели на некоторых панорамах выложенных в интернете есть интересные динамические блики от солнца. Сделаем и в нашем проекте такие же.
Создаются они при помощи тега lensflare. Упрощенно атрибуты тега выглядят следующим образом.
<lensflare name="..." set="DEFAULT" ath="0.0" atv="0.0" />
name - имя данной группы бликов
set=”DEFAULT” - стиль данной группы бликов. У бликов есть ряд характеристик: яркость засветки, прозрачность, и т.д. Весь набор этих характеристик объеденен в стиль. В данном случае он называется DEFAULT. Этот стиль заранее прописан в krpano. В данном случае не будем останавливаться на теме стилей, этот вопрос заслуживает отдельного рассмотрения.
ath, atv - горизонтальные и вертикальные углы блика в сферических координатах (подробнее о сферических координатах).
Но возникает вопрос – как можно узнать координаты точки в сферических координатах?
Здесь как раз и поможет внешний плагин Editor.
Создайте в папке проекта новую папку plugins. Скопируйте тура editor.swf (его можно найти в скаченном архиве krpano в папке plugins). Также для группы бликов потребуются изображения этих бликов. Скопируйте файл krpano_default_flares.jpg из того же архива в корень проекта.
Подсоединение внешнего плагина похоже на описание обычного плагина, только в атрибуте url, вместо изоображения прописывается путь к файлу плагина
<plugin name="editor" url="plugins/editor.swf" />
Таким образом наша программа приобретет следующий вид:
<krpano version="1.0.8.14">
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="panorama.tiles/preview.jpg" />
<image>
<cube url="panorama.tiles/pano_%s.jpg" />
</image>
<plugin name="logo"
align="righttop"
y="5"
x="5"
url="logo.png"
alpha="0.5"
onover=" tween(plugin[logo].alpha, 1.0, 0.5)"
onout=" tween(plugin[logo].alpha, 0.5, 0.5)"
onclick="openurl('http://www.1panorama.ru', _blank)"
/>
<plugin name="editor" url="plugins/editor.swf" />
</krpano>
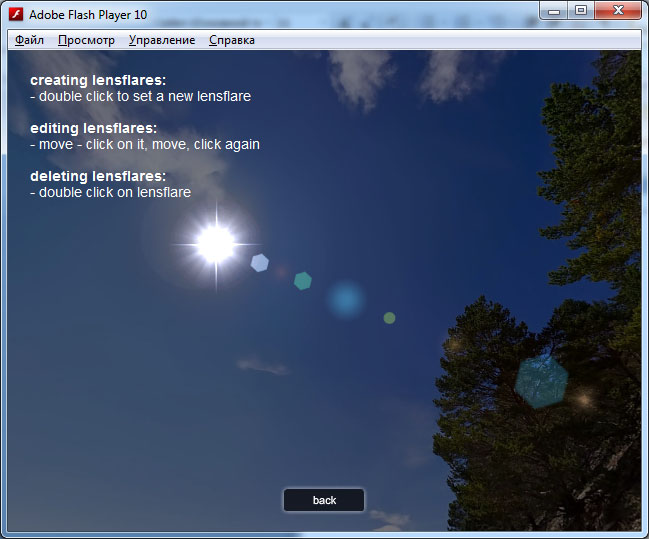
Теперь запустите панораму. Внизу появилась кнопка Editor. При нажатии появятся 4 кнопки, одна из которых будет интересующая нас lensflares.
Прокрутите панораму так чтобы было видно солнце и нажмите кнопку lensflares. Экран с панорамой затемнится. Теперь двойным щелчком кликните по солнцу, и в данном месте появятся солнечные блики.

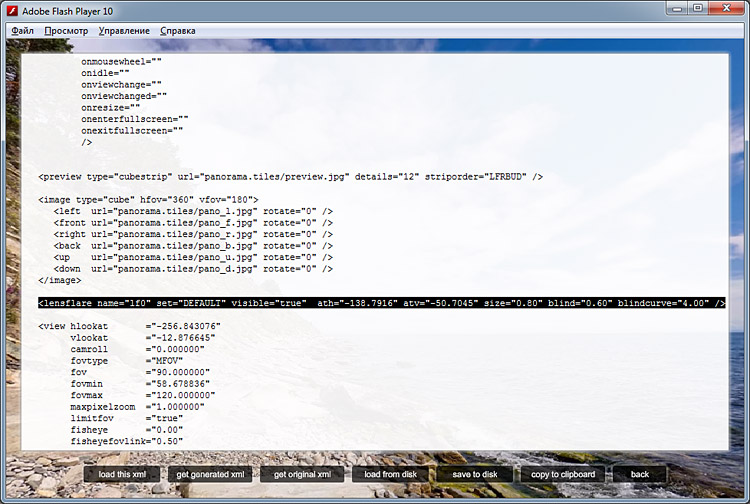
Нажмите кнопку back а затем кнопку xml. После этого плагин Editor выведет полный скрипт данной панорамы.

Но есть одна неприятность. Она заключается в том, что он выводит код всех тегов, со всеми атрибутами, даже тех, которые мы не использовали и которые нам не нужны. Поэтому чтобы не захламлять код нашего скрипта скопируем из этого листинга только нужный нам фрагмент.
Найдите тег в показанном скрипте, выделите его мышкой и скопируйте к себе в скрипт. После этого строчку
<plugin name="editor" url="plugins/editor.swf" />
можно удалить.
Получившаяся программа:
<krpano version="1.0.8.14">
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="panorama.tiles/preview.jpg" />
<image>
<cube url="panorama.tiles/pano_%s.jpg" />
</image>
<plugin name="logo"
align="righttop"
y="5"
x="5"
url="logo.png"
alpha="0.5"
onover=" tween(plugin[logo].alpha, 1.0, 0.5)"
onout=" tween(plugin[logo].alpha, 0.5, 0.5)"
onclick="openurl('http://www.1panorama.ru', _blank)"
/>
<lensflare name="lf0" set="DEFAULT" visible="true" ath="-138.7916" atv="-50.7045" size="0.80" blind="0.60" blindcurve="4.00" />
</krpano>
Сохраните файл скрипта и запустите панораму. Теперь можно увидеть, что блик отображается на солнце, а кнопка Editor отстуствует.
В данном уроке была показана работа с событиями и анимациями, продемонстрирован принцип отладки программы и как работать с плагинами других разработчиков.
В следующем статье будет разобраны более объемные скрипты, которые могут потребоваться при работе над коммерческими панорамами. Также будет показана работа с составными оператороми, экшенами(функциями) krpano, что позволит реализовывать более сложную логику работы панорамы.
Продолжение:
3. Экшены, кнопки. Создание заставки панорамы
Все статьи по работе с krpano
Остались вопросы?
Задайте их на форуме
