
В данной статье мы попытаемся создать самый простой виртуальный тур и понять как он работает с точки зрения кода скриптов krpano.
В виду большого объема статьи, она была разбита на 2 части: 4-ю и 5-ю из цикла уроков по krpano.
Что потребуется ?
При выполнении “упражнений” потребуются материалы, которые на уже знакомы по предыдущим статьям.
Полный список материалов для 4 и 5 урока >>
В материалах:
* 2 уже знакомые панорамы: Байкала и Черекского ущелья. Понятно, что эти две панорамы не могут участвовать в виртуальном туре, слишком далеко эти места расположены. Но этот факт в будущем позволит отработать ряд новых функциональных элементов виртуального тура.
* Ряд дополнительных графических элементов для виртуального тура.
Подготовка материалов к созданию виртуального тура
Перед созданием виртуального тура все панорамы, участвующие в туре, необходимо перевести из сферических проекций в кубическую.
Для этого воспользуемся дроплетом MAKE PANO (NORMAL) droplet.bat (статья как работать с дроплетами в krpano) из папки krpanotools.
После применения дроплета у вас, в частности, образуются папки panorama1.tiles и panorama2.tiles. В этих папках появится панорамы в кубической проекции. А если вы приобрели лицензию на iphone устройства, то там же появятся версии и для ipad и iphone-ов.
В корне вашего проекта создайте папку panoramas, куда скопируйте папки panorama1.tiles и panorama2.tiles.
В корень проекта скопируйте файл panorama1.swf и panorama1.xml, который образовался после применения дроплета.
Переименуйте их соответственно в vtour.swf и vtour.xml.
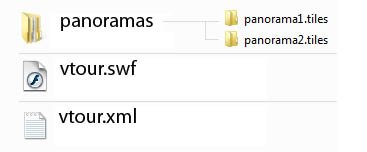
В результате у вас получится следующая структура виртуального тура.

Теперь если запустить vtour.swf, то krpano выдаст ряд ошибок. Это связано с тем что мы поменяли пути к кубическим проекциям панорам. Как это исправить – будет показано ниже.
От панорам к виртуальному туру
С точки зрения krpano виртуальный тур является “надстройкой” над панорамами.
В данном случае синтаксис кода, в отличие от кода панорамы, несколько изменяется. Виртуальный тур состоит из отдельных панорам. Между ними существуют точки перехода (хотспоты), которые собственно и обеспечивают переход от одной панорамы к другой.
В отличие от демонстрации отдельных панорам в виртуальном туре каждая панорама должна быть обрамлена тегом scene. Т.е. каждая панорама является так называемой “сценой”, и переход от одной панорамы к другой состоит в переходах к новой сцене.
Синтаксис тега:
<scene name="..." onstart="">
...
</scene>
У данного тега есть атрибут name (задает название сцены) и необязательное событие onstart, которое запускается сразу после запускается новой сцены.
Внутри тега scene описание панорамы точно таким же образом как и в предыдущих уроках. Т.е. то, что ранее располагалось внутри тега krpano, в виртуальном же туре располагается внутри тега scene, который опять таки находится внутри тега krpano.
Оформим первую панораму в виде сцены.
Откроем файл vtour.xml. На данный момент в нем находится следующий код:
<krpano version="1.0.8.14">
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="panorama1.tiles/preview.jpg" />
<image>
<cube url="panorama1.tiles/pano_%s.jpg" />
</image>
</krpano>
Обрамим код панорамы в тег scene (дадим название сцене panorama1).
И помимо этого исправим пути к кубической проекции панорамы
Было
panorama1.tiles/preview.jpg
panorama1.tiles/pano_%s.jpg
станет
panoramas/panorama1.tiles/preview.jpg
panoramas/panorama1.tiles/pano_%s.jpg
Здесь необходимо сделать отступление.
Если вы создаете виртуальный тур в котором отдельные ресурсы лежат в разных папках, или же когда в конце концов тур упаковывается в единый swf- файл, то все пути необходимо писать через переменную %SWFPATH%. В данной переменной лежит путь до запускаемого swf-файла.
Если пренебречь данным правилом, то впоследствии иногда можно столкнуться с тем – что при размещение тура в интернете krpano будет выдавать ошибки о невозможности загрузить ресурсы тура.
Поэтому более правильно пути к панорамам написать следующим образом:
%SWFPATH%/panoramas/panorama1.tiles/preview.jpg
%SWFPATH%/panoramas/panorama1.tiles/pano_%s.jpg
Таким образом получим код:
<krpano version="1.0.8.14">
<scene name="panorama1" >
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="%SWFPATH%/panoramas/panorama1.tiles/preview.jpg" />
<image>
<cube url="%SWFPATH%/panoramas/panorama1.tiles/pano_%s.jpg" />
</image>
</scene>
</krpano>
Теперь если запустить swf-файл, то можно увидеть просто черный экран. Это связано с тем, что мы пока не указали krpano какую сцену необходимо загрузить.
Т.е. в отличие от предыдущих уроков, когда krpano сразу выполняет код – в виртуальных же турах, когда код панорам выгружен в сцены, этого не происходит.
Здесь выполнение кода в полной мере происходит на основе событий.

Т.е. если произошло событие, а реакции на событие не прописана, то krpano просто нечего выполнять. Поэтому мы видим черный экран.
В этом случае нам нужно в событие, которое происходит сразу после загрузки swf-файла, прописать реакцию – вызов сцены panorama1.
У тега krpano для этого есть событие onstart, точно такое же как и у тега scene. В качестве реакции укажем функцию loadscene.
Синтаксис:
loadscene(scenename,vars*,flags*,blend*)
Звездочкой обозначены необязательные параметры.
Среди передаваемых
параметров укажем только обязательный – имя сцены. В результате первая строчка
кода будет выглядеть следующим образом:
<krpano version="1.0.8.14" onstart="loadscene(panorama1);">
Теперь если запустить vtour.swf, то мы увидим, что первая панорама у нас благополучно загрузилась.
Пропишем код второй сцены, который обращается уже к кубической проекции панорамы 2. Для этого скопируем код первой сцены и изменим имя сцены, а также пути к панораме.
В результате код будет выглядеть следующим образом:
<krpano version="1.0.8.14" onstart="loadscene(panorama1);" >
<scene name="panorama1" >
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="%SWFPATH%/panoramas/panorama1.tiles/preview.jpg" />
<image>
<cube url="%SWFPATH%/panoramas/panorama1.tiles/pano_%s.jpg" />
</image>
</scene>
<scene name="panorama2" >
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="%SWFPATH%/panoramas/panorama2.tiles/preview.jpg" />
<image>
<cube url="%SWFPATH%/panoramas/panorama2.tiles/pano_%s.jpg" />
</image>
</scene>
</krpano>
Создание точек перехода
Точки перехода обеспечивают переход от одной сцены к другой. Описываются они при помощи тега hotspot. Описание всех атрибутов тега достаточно обширно, и его можно посмотреть на сайте krpano.com. Но в целом набор атрибутов очень схож с таковыми у тега plugin.
Здесь же мы будем использовать только самые необходимые:
name – имя хотспота;
url – путь к изображению хотспота;
ath, atv – координаты в сферических системе координат (подробнее об этом в статье krpano: часть 2).
crop, onovercrop – координаты для состояний up, over в файле изображения хотспота (подробнее об этом рассказывалось в уроке krpano: часть 3).
Также будем использовать событие onclick ( пользователь нажал на хотспот)
Основной вопрос здесь – как найти координаты в сферической системе? Для этого нам опять таки пригодится плагин editor.
Создадим в корне проекта папку plugins и скопируем туда плагин editor (находится в папке krpano). Так же создадим папку images, и поместим туда файл картинки хотспота hotspot.png (из материалов к уроку).
Чтобы запустить плагин editor скопируйте уже знакомую строку в обе сцены сразу после закрытия тега image
<plugin name="editor" url=" %SWFPATH%/plugins/editor.swf" />
Теперь при запуске тура внизу появится кнопка editor
Нажмите editor, затем hotspots
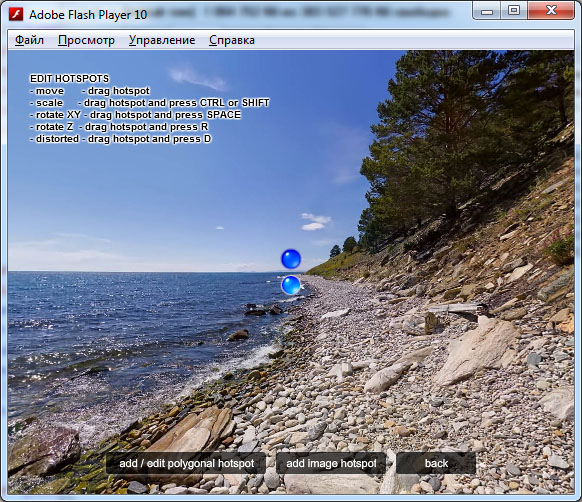
Поверните панораму на интересующий вас угол (какой именно сейчас не важно) и нажмите add image hotspot, после чего укажите файл хотспота, который вы скопировали в папку images.
В центре панорамы образуется хотспот:

Нажмите back, а затем xml.
Плагин покажет полный код тура. Найдите строку начинающуюся с
<hotspot name="hs1"
Внутри тега будут указаны углы ath и atv. Скопируйте их значения.
Каждый раз выполнять эти операции несколько утомительно, поэтому можно просто, как во второй части этой серии уроков по krpano , добавлять вместо хотспотов lensflares. Ведь нас интересуют только значения углов, а сам тег hotspot пропишем в коде вручную.
Опять таки как и с lensflares (из второй статьи) можно скопировать код тега полностью. В этом случае вы обозначите все атрибуты этого тега, даже те, которые не используете, и которые установлены в значения по умолчанию. Этот код будет работоспособен, но будет сильно раздут.
При создании виртуального тура по помещению обычно на одну сцену приходится 2-3 хотспота. Всего сцен обычно 4-12. В этом случае можно получить в среднем 20 хотспотов, код которых необоснованно раздут. Это усложнит редактирование и внесение правок в код. Поэтому лучше попытаться минимизировать количество строк кода и не прописывать атрибуты тега, которые и так заданы в нужном нам значении.
По аналогии с тегом plugin, напишем код хотспота.
В качестве события на клик напишем загрузку второй сцены
<hotspot name="spot1-2" url="%SWFPATH%/images/hotspot.png" ath="-105" atv="-4" crop="0|0|26|26" onovercrop="0|26|26|26" onclick="loadscene(panorama2);" />
Этот код следует поместить сразу за закрытия тега image в первой сцене, а код
Теперь можно изменить код тега krpano, чтобы первоначально грузилась сцена№2 (для быстрой проверки хотспота во второй сцене),
<krpano version="1.0.8.14" onstart="loadscene(panorama2);" >
и далее повторить вышепоказанные операции для того чтобы создать хотспот из второй сцены в первую. Хотспот создается аналогично. Единственное что меняем – имя на spot2-1, ставим новые найденные координаты и меняем в событие загрузку на первую сцену.
В результате получится следующий код (значение найденных углов может отличаться):
<krpano version="1.0.8.14" onstart="loadscene(panorama2);" >
<scene name="panorama1" >
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="%SWFPATH%/panoramas/panorama1.tiles/preview.jpg" />
<image>
<cube url="%SWFPATH%/panoramas/panorama1.tiles/pano_%s.jpg" />
</image>
<hotspot name="spot1-2" url="%SWFPATH%/images/hotspot.png"
ath="-105" atv="-4"
crop="0|0|26|26" onovercrop="0|26|26|26"
onclick="loadscene(panorama2);"
/>
</scene>
<scene name="panorama2" >
<view hlookat="0" vlookat="0" fovtype="MFOV" fov="90" maxpixelzoom="1.0" fovmax="120" limitview="auto" />
<preview url="%SWFPATH%/panoramas/panorama2.tiles/preview.jpg" />
<image>
<cube url="%SWFPATH%/panoramas/panorama2.tiles/pano_%s.jpg" />
</image>
<hotspot name="spot2-1" url="%SWFPATH%/images/hotspot.png"
ath="0" atv="0"
crop="0|0|26|26" onovercrop="0|26|26|26"
onclick="loadscene(panorama1);"
/>
</scene>
</krpano>Теперь, если запустить виртуальный тур, то можно увидеть что точки перехода у нас отрабатываются и возможен переход между 2-мя панорамами. Здесь мы создали элементарный виртуальный тур.
Может показаться что все это несколько “заморочено”, а результат не потрясает. Но это только первый этап. Далее мы продолжим работать над текущим туром для расширения функционала. В конечном итоге krpano позволяет создать виртуальный тур, в котором могут быть реализованы практически любые творческие идеи.
Да, работать с krpano сложнее, чем с программами, имеющими графический интерфейс. Но создание виртуального тура с уникальным интерфейсом и одним из множества типов взаимодействий различных его элементов очень сложно формализовать в виде клика по кнопкам программы. Количество возможных вариантов слишком велико. Поэтому, наверное, именно поэтому графический интерфейс к krpano так и не появился. Вместе с тем скриптовый язык программирования позволяет реализовать практически любую задачу. Необходимо лишь понять его логику, а далее просто переводить идею в код krpano.
В следующих статьях будет продолжено повествование о том, как это может быть сделано.
Продолжение:
5. Создание виртуального тура. Структура тура.
Все уроки по работе с krpano
Остались вопросы?
Задайте их на форуме
